
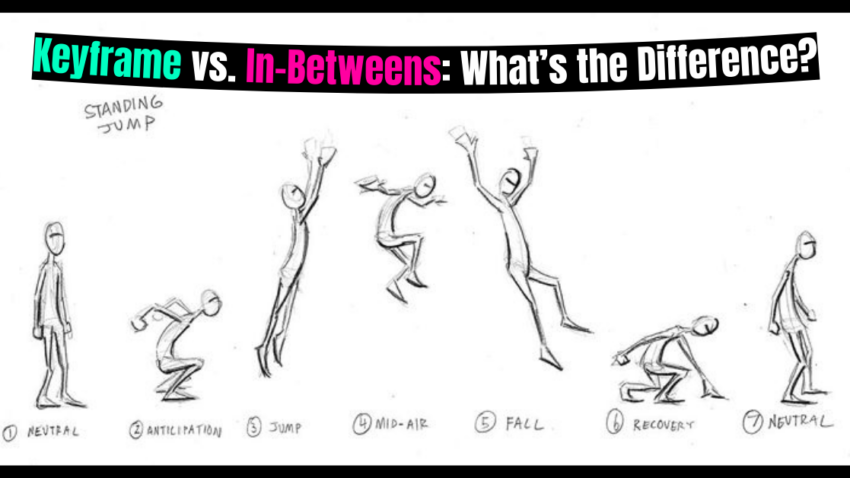
Keyframe vs. In-Betweens: What’s the Difference?
Animation is the art of bringing still images to life. Whether it’s a bouncing ball, a walking character, or a full-blown action scene, every animation is made up of many individual frames. Two of the most important parts of this process are keyframe and in-betweens. These terms are used in both traditional hand-drawn animation and modern digital or 3D animation.
If you’re just getting started with animation, it’s important to know what these terms mean, how they work, and why they matter. This article will break it all down in a simple way.
Keyframe Animation
A keyframe is one of the most important frames in an animation. It shows a big change in movement, emotion, or position. Keyframes are like the main poses of an action. They are placed at the beginning, middle, and end of a movement to show the important points.
For example, let’s say you’re animating a character jumping:
- The first keyframe might show the character bending their knees (getting ready to jump).
- The second keyframe could be the character in the air (mid-jump).
- The third keyframe would show them landing on the ground.
These three poses are the “key” parts of the jump. They help tell the story of what is happening in the scene.
In 2D animation, these frames are often drawn by lead animators because they set the tone, energy, and emotion of the movement. In 3D animation, keyframes are created using software. You move objects or characters into certain positions at specific times, and the software fills in the motion between them.
Why Are Keyframe Important?
Keyframes give your animation structure. Without them, there would be no clear start or end to the motion. They:
- Show big changes in movement
- Help tell the story visually
- Set the speed and timing of an action
In a way, keyframes are like the major points in a roadmap — they guide everything else.
In-Between
Now that you know what keyframes are, let’s talk about in-betweens. These are the frames that go between the keyframes to make the motion smooth.
Let’s go back to the jumping character example. If you only had three keyframes — crouch, jump, and land — the animation would feel choppy or robotic. That’s where in-betweens come in. They are extra frames that show:
- The knees starting to bend
- The body rising off the ground
- The body falling back down
- The feet making contact with the floor
In traditional animation, in-betweens are often drawn by assistant animators called “in-betweeners.” In digital animation, many programs (like Adobe Animate, Blender, or After Effects) can automatically create in-betweens — a process known as tweening.
However, even with software help, good animators still adjust the in-betweens by hand to make the motion feel more natural and expressive.
In-Between Meaning
So, what does “in-between” really mean in animation terms?
It simply refers to the transitional frames that connect one keyframe to another. They help complete the movement by filling in the gaps. These frames are essential for creating smooth and natural motion.
Think of it like this:
- If keyframes are the main beats in a dance routine,
- In-betweens are the steps between the beats that make the routine flow.
Here’s a fun everyday example: Imagine flipping through a flipbook where a ball moves from left to right. If you only draw the ball on the far left and then suddenly on the far right, it won’t look like it’s moving — it will just teleport. But if you draw the ball in small steps across the page, it will appear to roll smoothly. Those small steps? They’re the in-betweens!
In-Betweens and Timing
In-betweens don’t just make movement smoother — they also control timing and pacing.
- If you add more in-betweens, the action will be slower and smoother.
- If you use fewer in-betweens, the motion will be faster and more sudden.
This gives animators the power to adjust how a movement feels — whether it’s slow and dramatic or quick and snappy.
Keyframe and In-Betweens Work Together
Keyframes and in-betweens are not separate — they are two sides of the same coin. One defines the big moments, and the other connects those moments smoothly. Great animation needs both.
Here’s how they work together in a simple workflow:
- Create keyframes – Set the main poses of the action.
- Add in-betweens – Fill in the gaps between those poses to smooth out the movement.
- Adjust timing – Add or remove in-betweens to control how fast or slow the action plays.
Whether you’re animating by hand or using a computer, this process is the same. It’s all about balancing structure and flow.
Final Thoughts
So, what’s the difference between keyframes and in-betweens?
- Keyframes mark the most important poses or moments in an animation.
- In-betweens are the frames that connect those keyframes, making the action look smooth and natural.
You can think of keyframes as the bones of an animation, and in-betweens as the muscles and skin that make it move in a lifelike way.
If you’re learning animation, start by practicing both. Try sketching out a simple action — like a bouncing ball or waving hand — using just keyframes first. Then add in-betweens to see how the motion comes to life.
With time and practice, you’ll get better at knowing where to place your keyframes and how many in-betweens you need. And once you understand that, you’re well on your way to becoming a skilled animator.













Leave a Reply